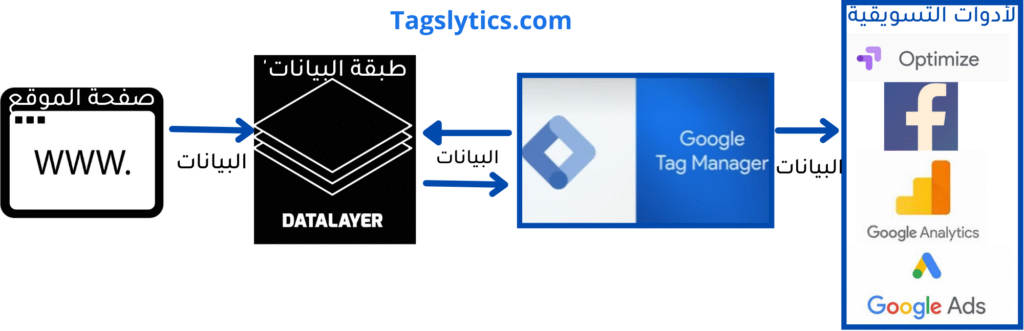
تحتوي صفحات الويب على الكثير من المعلومات التي نرغب كمسوقيين الكترونيين استخدامها وارسالها لمختلف الأدوات التسويقية على الانترنت ,هنالك طريقتين لارسال هذه البيانات لهذه الأدوات ,الطريقة الأولى عن طريق تثبيت طبقة بيانات “datalayer” في الصفحات التي تتواجد بها البيانات المهمة التي نرغب بارسالها لأدوات التسويق ,والطريقة الثانية عن طريق استخراج القيم التي نرغب في ارسالها للأدوات التسويقية مباشرة من ما يعرف ب ال“DOM” وتسمى هذه الطريقة ب“dom scrapping “
,طبقة البيانات عبارة عن كود بلغة الجافاسكربت تحديدا عبارة عن object أو array ,وبعيدا عن هذه التسميات والتعريف الدقيق لها في لغة الجافاسكربت ,ما يهمنا نحن كمسوقيين فهمه أن هذا الكود يحتوي على مجموعة من البيانت على شكل مايعرف بالkey,value يختزل ال key أو المفتاح اسم البيانات أو اسم المعلومة المراد ارسالها الى الأداة التسويقية ,وتمثل ال“value” القيمة الخاصة بهذا المفتاح ,وبتثبيت طبقة البيانات هذه على صفحة ويب سيكون بامكاننا باستخدام أداة جوجل تاج منجر تمرير هذه البيانات الى مختلف الأدوات التسويقية , وبالنسبة للطريقة الثانية “الDom scraping ” نقوم باستخلاص القيم الخاصة بصفات أوسمات عناصر صفحة html أو مايعرف تحديدا ب dom أو document object modele, ويعد أهم ايجابيات استخدام هذه الطريقة أننا لا نحتاج لانشاء طبقة بيانات “بالاستعانة بمبرمج او عن طريق اضافة خاصة بأحد أنضمة إدارة المحتوى كالووردبرس مثلا “,
بل نحتاج فقط لمعرفة بسيطة وسطحية ببعض أساسيات الhtml و CSS ,حيث سنحتاج لاختيار أحد خصائص عنصر الhtml المراد استخراج بياناته وارسالها لأدوات التسويق المختلفة
,وبالنسبة لسلبيات هذه الطريقة أنه عندما نقوم بأي تغيير في كود الصفحة سيحدث تغيير في قيم هذه الصفحة ونتاجا لذلك لن يتم ارسال القيم الصحيحة لهذه الادوات , لكن لهذه الطريقة بعض السلبيات أهمها أن الكود الذي نرغب في استخراج أحد بياناته يحتوي على جميع عناصر الصفحة حتى الأكواد التي لانرغب في ارسالها للادوات التسويقية, حيث أنه سيحتاج للمزيد من الوقت من أجل تحمييل هذا الكود وبالتالي مزيد من الوقت من أجل ارسال البيانات الموجودة في هذا الكود الى الأدوات التسويقية , أو أنه سيقوم بارسال بيانات خاطئة في بعض الأحيان , (هذه السلبيات لاتعني عدم الاعتماد على هذه الطريقة بشكل نهائي , حيث أنه في بعض الحالات يمككننا استخدام هذه الطريقة ,وسنذكر في مقالات أخرى منفصلة بعض حالات استخدامها
وعلى العكس من ذلك تمكن طبقة البيانات من سرعة تحمييل الأكواد وارسالها ,,كما أنها تعمل بطريقة متكاملة مع مختلف أنضمة ادارة الوسومات كجوجل تاج منجر, حيث تمكننا هذه الأدوات (جوجل تاج منح كمثال) من تفعييل طبقة بيانات خاصة ببعض التفاعلات في صفحة ويب , وكذلك تتيح امكانية تحوييل البيانات الخاصة بطبقة البيانات (مايعرف بالkey والvalue ) الى بيانات يمكن استخدامها و ارسالها الى الأدوات التسويقية عن طريق مابعرف بdatalayer variables أو “متغيرات طبقة البيانات”
عند تثبيتنا للحاوية container التي نقوم من خلالها بادارة كافة البكسلات التسوييقية في جوجل تاج منجر يقوم جوجل تاج منجر بشكل تلقائي بتكويين طبقة بيانات وهي خاصة فقط ببعض الأحداث , بحيث سنحتاج لانشاء طبقة بيانات مختلفة لقياس أو مايعرف بالاستماع لبعض تفاعلات الزوار الأخرى التي لا يقوم جوجل تاج منجر بانشاء طبقة بيانات “أو بمعنى أخر لايقوم بالاستماع لها و لايعرف هل تم القيام بهذه التفاعلات من طرف زوار الموقع أو لا “
في كل مرة يتم فيها تحميل صفحة في موقعك، يتم تحمييل ثلاث أحداث بشكل افتراضي وتعرف هذه العملية بدفع البيانات لطبقة البيانات “Datalayer push”, حيث يتم تمرير أو تحديدا دفع هذه البيانات المهمة التي تحدد مراحل تحمييل الصفحة الى طبقة البيانات وهذه الأحداث هي ال Container loaded و Dom ready و window loaded , وعندما يتم تمرير ها لطبقة البيانات سيكون بمقدور جوجل تاج منجر استعمالها , حيث يصبح بالامكان اتاحة امكانية ارسال البيانات المهمة المتعلقة بأحد صفحات موقعنا الالكتروني (التي تكون على شكل داتا لاير بوشز) الى الأدوات التسويقية كجوجل انالتكس ,الفيسبوك ادس ,جوجل ادس وغيرها من الادوات التسويقية الاخرى
وكما ذكرنا عندما نقوم بوضع شفرة جوجل تاج منجر في الموقع يتم انشاء طبقة البيانات حيث يصبح بامكاننا تفعييل خاصية الاستماع للأحداث auto event listener فيGTM لتتبع أشياء مثل، على سبيل المثال النقرات التي تحدث في الموقع (اذا كنت ترغب في تتبع النقر على رابط محدد شاهد هذه المقالة ) ، نفس الأمر ينطبق كذلك على بعض الأحداث الأخرى ال”auto events ” التي يتم دفعها الى طبقة البيانات بمجرد تثبيت كود جوجل تاج منجر بالموقع.
يستخدم مستمع الأحداث ال”event listener ” مايعرف ب ” dataLayer.push ()” لإرسال بيانات التفاعلات كالنقر مثلا على رابط إلى طبقة البيانات.
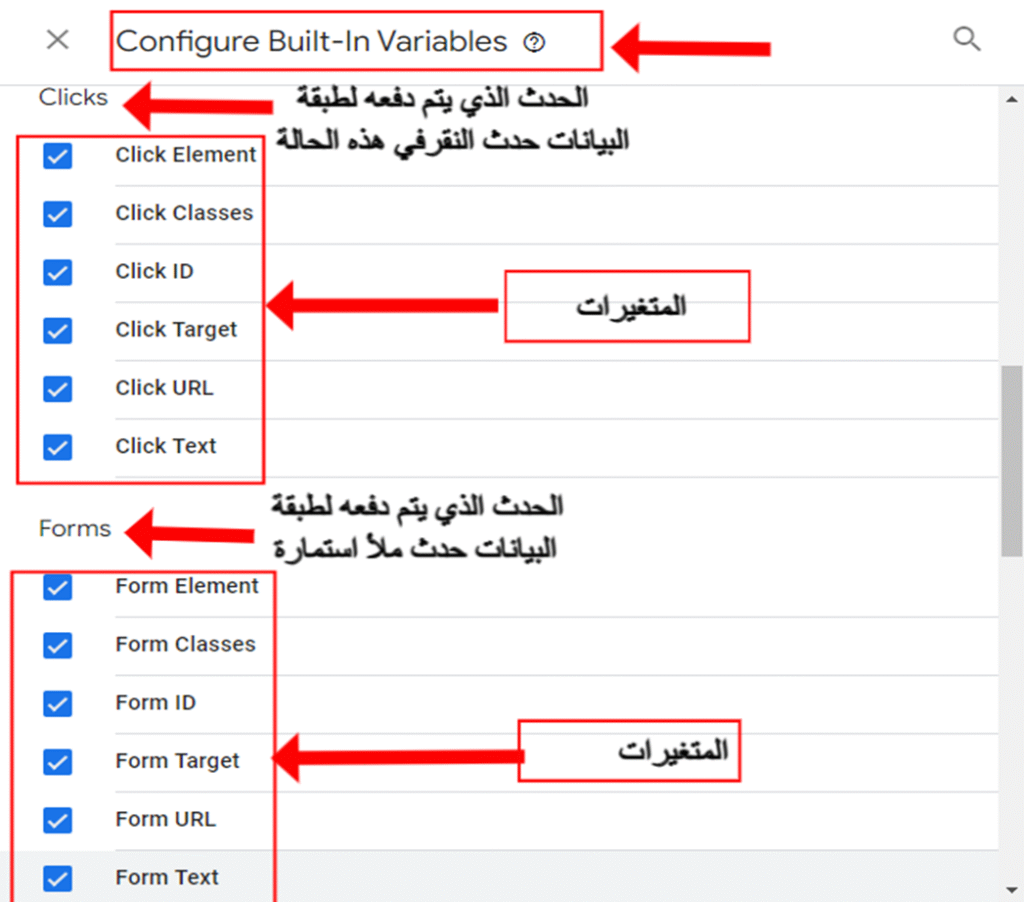
حينما يتم تسجيل هذه الاحداث في طبقه البيانات , يتم كذلك انشاء متغيرات (تحتوي على قيم “الvalues”الخاصة بهذه الأحداث) متعلقه بكل حدث على حده وتسمى “built in variables”, سنعطي مثال عندما يتم تسجييل “حدث النقر”سيتم كذلك استحداث متغيرات متعلقة بهذا الحدث شاهد الصورة

وإذا كنت ترغب مثلا في تتبع بعض الأحداث التي لايتم دفعها لطبقة البيانات بشكل تلقائي سيتوجب علينا أولا تعرييف هذا الحدث لأداة جوجل تاج منجر, حيث سنقوم بانشاء مستمع الأحداث ال event listener الذي سيقوم بالاستماع لهذا الحدث وتسجييله في أداة جوجل تاج منجر ويمكننا مشاهدته (عند تفعييل وضع المعاينة وقيامنا بهذا الحدث في الموقع ) في شرييط الأحداث الevent stream وكذلك في تبويب datalayer في وضع المعاينة في جوجل تاج منجر
كيف يمكنني دفع هذه الأحداث “البيانات” التي لايتم دفعها بشكل تلقائي إلى طبقة البيانات واستخدامها في GTM ؟
تعتمد طريقه دفع هذه الاحداث الى طبقه البيانات على نوع نضام ادارة المحتوى ال content management system ” (CMS) الذي نستخدمه في انشاء موقعك الالكتروني , اذا كنت تستخدم الووردبرس فهنالك اضافات “plugins” تمكنك من اضافة طبقة بيانات لمختلف الأحداث والتفاعلات في موقعك والتي لايقوم جوجل تاج منجر بانشاء طبقة بيانات خصة بها ,تتيح هذه الاضافىة امكانية دفع البيانات الوصفية للصفحة “page meta data” ومعلومات المستخدم إلى طبقة البيانات. تمكننا هذه الاضافة كذلك من دفع بيانات التجارة الالكترونية المحسنة enhanced ecommerce لل data layer “طبقة البيانات”,
الطريقة الثانية لدفع هذه الأحداث لطبقة البيانت عن طريق الاستعانة بمبرمج , وتجدر الاشارة أن بعض انضمة ادارة المحتوى تقوم بهذه العملية بشكل افتراضي , طبعا بعض اتمام عملية الدفع وتوفر هذه البيانات للاستخدام في جوجل تاج منجر يمكننا استخدام أي من هذه الأحداث ك trigger نحدد من خلاله شرط تفعييل tag معين , كمثال سنقوم بارسال حدث لجوجل أنالتكس 4 عند اضافة زائر منتوج معين للسلة ,سأقوم باستعمال حدث “اضافة منتوج للسلة ” “add to cart” كtrigger لتفعييل التاج الخاص ب “الحدث في جوجل أنالتكس 4”
تجدر الاشارة الى أن نوع ال trigger الذي يمثل الحدث الذي نقوم بدفعه لطبقة البيانات سيكون عبارة عن “حدث مخصص Custom event” (باستثناء الأحداث التي يتم تمريرها ودفعها لطبقة البيانات بشكل افتراضي عند تثبيت كود “container ” الخاص بجوجل تاج منجر
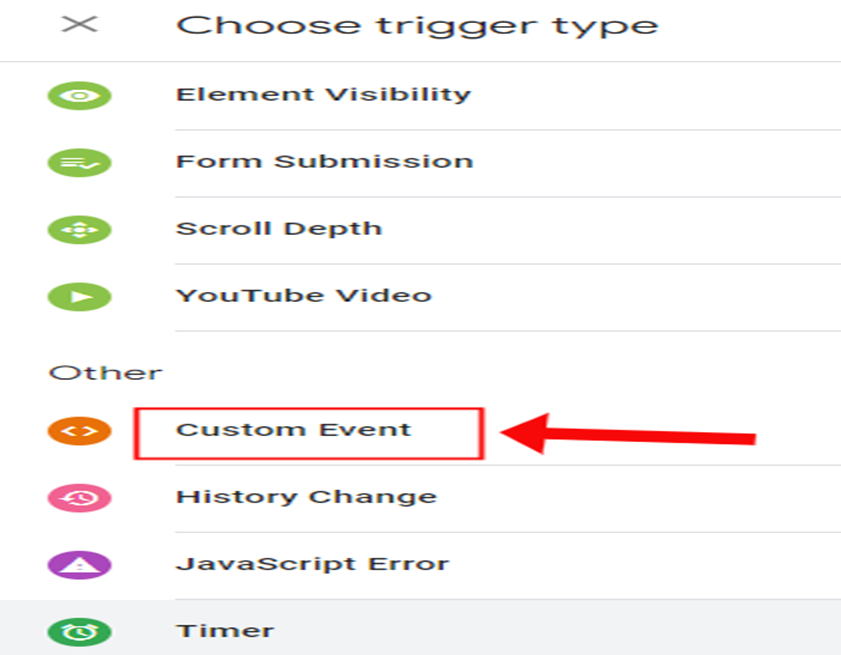
لانشاء هذا الTRIGGER نقوم بالدخول لواجهة أداة جوجل تاج منجر ونضغط على Triggers , ثم نقوم باختيار حدث خاص “Custom event”

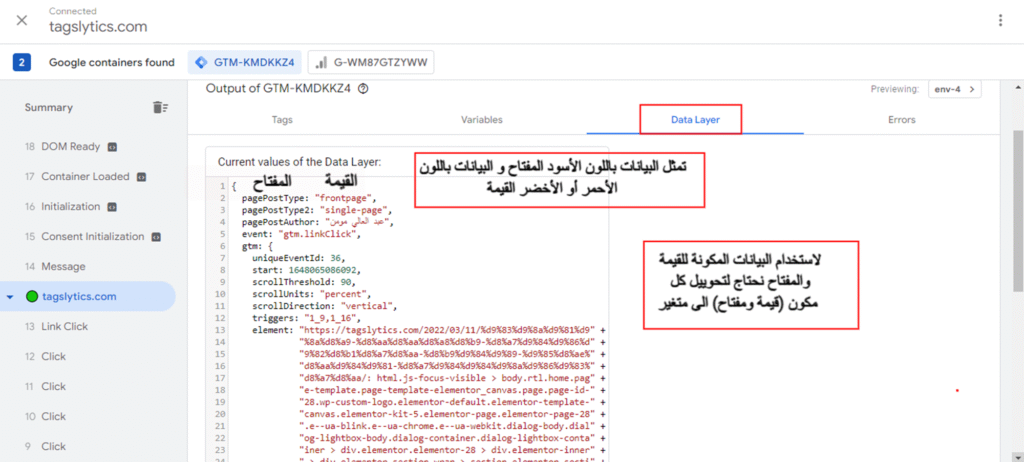
وتتبقى لنا خطوة من أجل استخدام البيانات الموجودة في طبقة البيانات حيث سنحتاج لتحوييل هذه البيانات من الصيغة التي تعرف بالقيمة والمفتاح” key and value pairs” الى صيغة متغيرات “variables ” تحديدا datalayer variables “, لأنه عندما تخزن هذه البيانات على شكل متغيرات سيصبح من السهولة استخدامها في التاجات “tags” والترغرز “triggers”

بالنسبة لي في موقع تاجس ليتكس أستخدم اضافة تسمى DuracellTomi GTM ، وتقوم هذه الاضافة بدفع المفاتيح والقيم “key , values“ لطبقة البيانات, اذا أردت مثلا استخدام الkey الخاص بكاتب المقالة (افتراضا أن هنالك أكثر من كاتب للمقالات في الموقع وأريد تجربة بعض الأفكار التسويقية مثلا أريد معرفة الكاتب الذي تحوز مقالاته على التفاعل الأكبر من خلال قضاء الزوار وقت أكبر في قراءة مقالاته وغيرها من المقاييس التي تقييس تفاعل الزوار مع المحتوى) في هذا المثال سيتوجب علي أن أحول “المفتاح page post author ” الى متغير“variable”
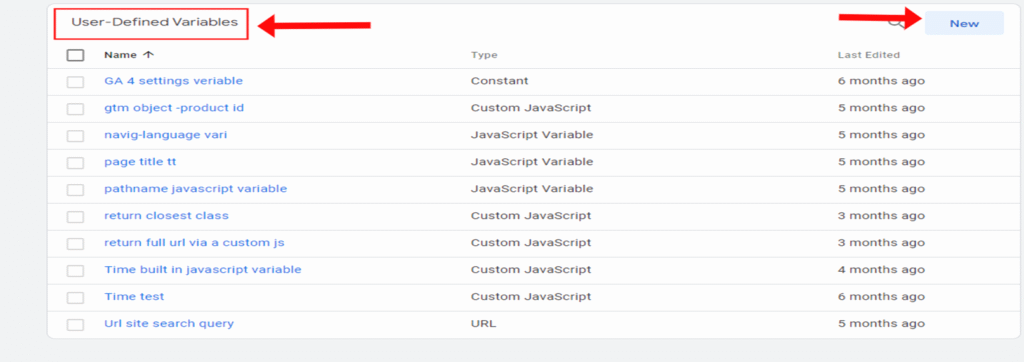
للقيام بذلك سنذهب لواجهة أداة جوجل تاج منجر ثم نقوم باختيار user defined variable ثم نضغط على new ثم نضغط على variable configuration

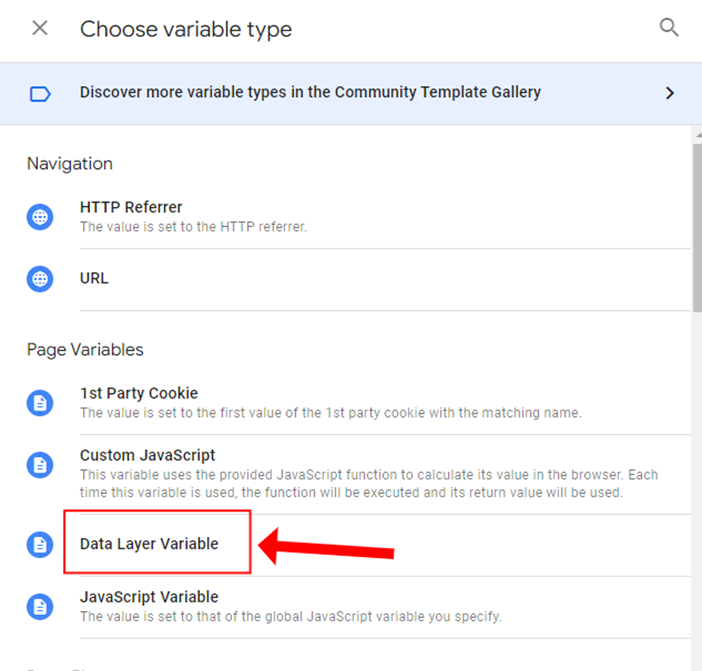
ونقوم باختيار نوع المتغير “datalayer variable”

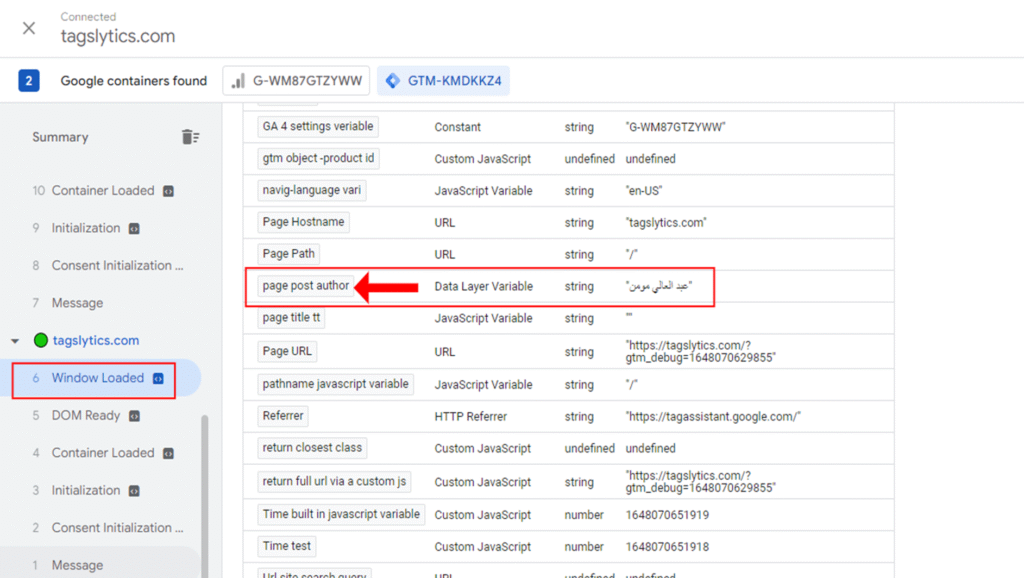
ثم ندخل Data Layer Variable Name المفتاح أو ال key في مثالنا سندخل , pagePostAuthor (هام : يجب ان نتاكد من ادخال اسم المفتاح “key” بشكل صحيح دون تغيير أو زيادة أو نقصان في أي من حروفه والا فلن يشتغل ها المتغير), ثم نعطي اسم لهذا المتغير مثلا dlv page author (dlv اختصارا لمتغير الداتا لاير, يجب علينا اعطاء هذا المتغير اسم يصفه بشكل دقيق ,لأنه بعد انشائنا للعديد من المتغيرات سيكون من الصعب التفرقة بينهم),ثم نقوم بحفضه , و نقوم بتحديث وضع المعاينة والتصحيح الpreview mode وتحديث موقع الويب الذي نعمل عليه. يجب أن نرى بعد ذلك المتغير الذي قمنا بإنشاؤه في تبويب المتغيرات في واجهة أداة المعاينة والتصحيح

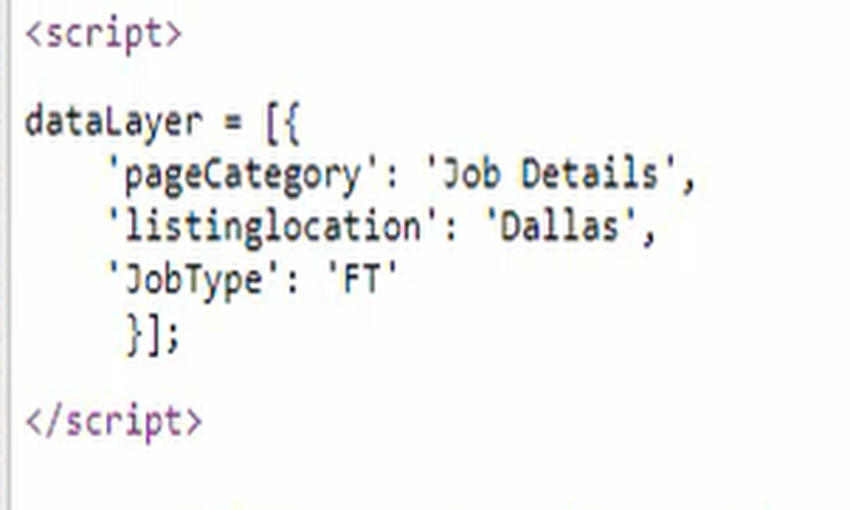
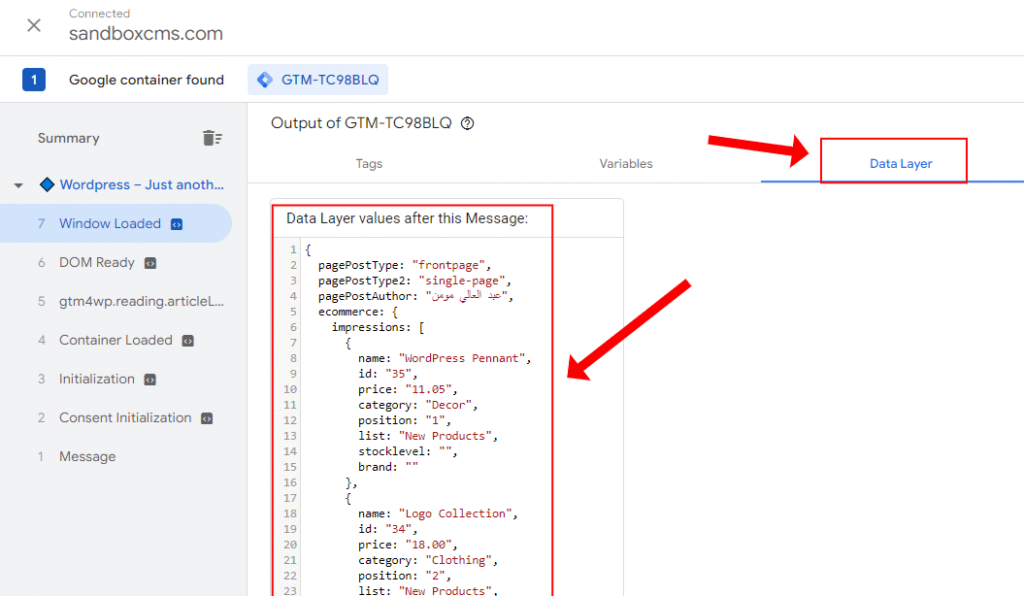
تنويه : تجدر الاشارة الى أنه في بعض الأحيان تكون طبقة البيانات أكثر تعقييدا بحيث تختلف طريقة سحب قيم المفاتيح ففي المثال الذي أعطينا تعرف المفاتيح في هذه الحالة ب “First-level key المفتاح من المستوى الأول . وسنفهم لمذا يسمى بهذا الاسم في هذا المثال

المثال فوق عبارة عن طبقة بيانات تحتوي على قيمة ومفتاح فقط. وكما أشرنا للمثال الذي تحدثنا عنه المتعلق بتحويل القيمة والمفتاح في طبقة البيانات الخاصة ب page post author الى متغير , سنقوم بنفس الطريقة في هذا المثال حيث نقوم بادخال اسم المفتاح “دون أي تغيير” عند انشائنا لمتغير“variable”في جوجل تاج منجر
سنعطي الان مثال بطبقة بيانات أكثر تعقيدا, حيث سنلقي نظرة على طبقة البيانات الخاصة بالتجارة الإلكترونية / صفحة استلام الطلب.“order confirmation page” , لدينا في هذا المثال في الأسفل طبقة بيانات تتبع التجارة الإلكترونية المحسّنة Enhanced ecommrce، مع العديد من طبقات البيانات المتداخلة (بمعنى أن هنالك مفتاح يضم داخله مفتاح اخر أو أكثر).سأقوم بكتابة مقال مفصل لاحقا يبين طريقة تحوييل هذه البيانات الى متغيرات في جوجل تاج منجر

كيف يمكتتا رؤية البيانات المخزنة في طبقة البيانات ؟
الطريقة الأولى : كما أشرنا سابقا في تبويب طبقة البيانات في وضع المعاينة والتصحيح في GTM ,حيث سيكون بامكاننا رؤية المعلومات التي تم دفعها إلى طبقة البيانات.
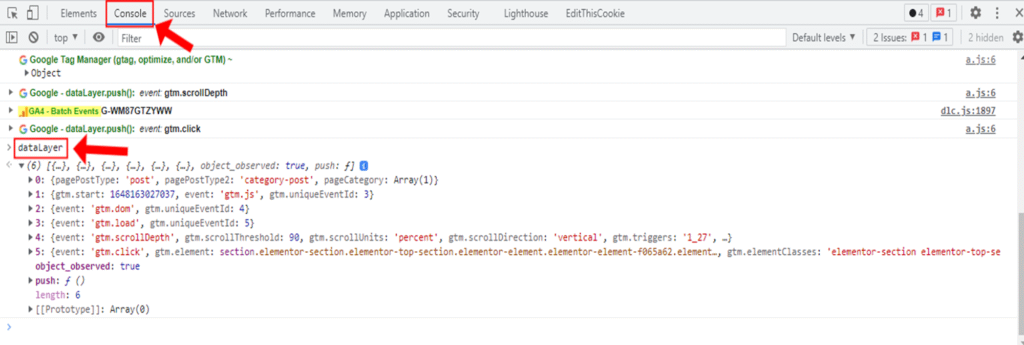
الطريقة الثانية : استخدام ال chrome developer tools وهي استخدام علامة تبويب وحدة التحكم ’’console ” في أدوات المطور. ما عليك سوى كتابة “ dataLayer” في تبويب وحدة التحكم ال console، للاشارة هذه الخاصية موجودة في كل المتصفحات وليس جوجل كروم فقط .
نذهب للصفحة المراد رؤية البيانات التي تم دفعها لطبقة البيانات فيها ,في هذا المثال سأذهب للصفحة الخاصة بتصنيف جوجل تاج منجر مثلا وسأقوم بالضغط بزر الفأرة الأيمن سنختار Inspect وستضهر لنا هذه الشاشة بالأسفل ونقوم بالضغط على تبويب console ونقوم بكتابة dataLayer وستضهر لنا البيانات التي تم دفعها لطبقة البيانات

والطريقة الثالثة :عن طريق بعض الاضافات ال extensions الخاصة بكروم ,هنالك العديد من الاضافات التي تتيح لنا هه الامكانية أحدها اضافة تسمى adswerve- datalayer inspector+ , هذه الاضافة لاتبين فقط طبقة البيانات في صفحة ويب لكنها تتوفر على عديد الخصائص الاضافية التي يتوجب علينا كمستخدمين لجوجل تاج كمجر معرفتها , سنقوم بشرح هذه الأداة الرائعة في مقال أخر